한동안 블로그가 잠잠했다.. 역시 개발 시작하면 블로그에 글 쓰는 것보다 개발에 집중해서 그런지 블로그가 소홀해진다

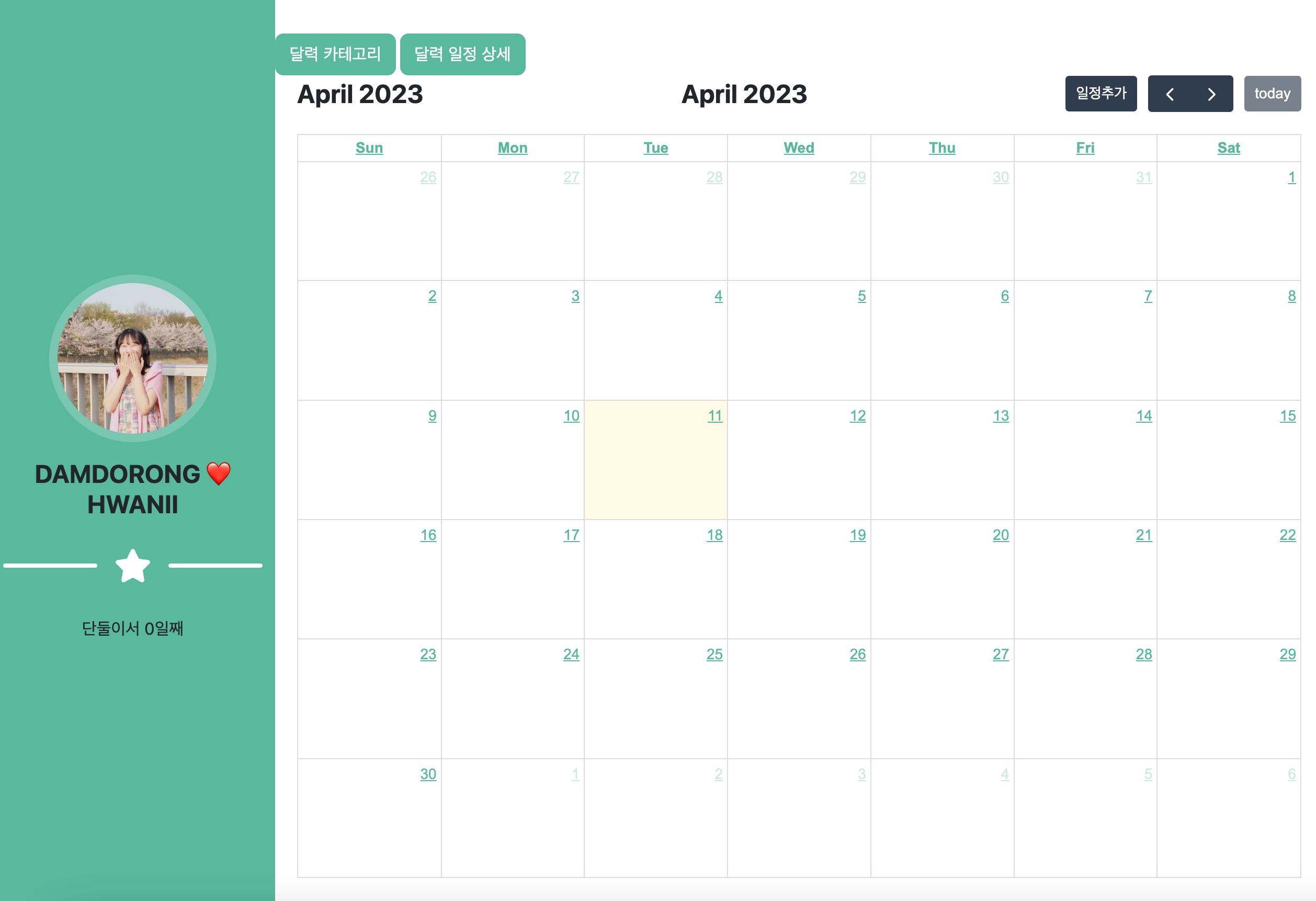
허접하지만 이제까지 만들어진 UI...
css는 부트스트랩을 사용했고 타임리프 프래그먼트.. 사용해서 왼쪽 네비바를 기본 레이아웃으로 잡고 가운데 컨텐츠만 바뀌도록 설정했다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="utf-8">
<th:block th:replace="fragments/config::configFragment"></th:block>
</head>
<body id="sideBody" class="sideBody">
<nav th:replace="fragments/navigation::navigationFragment"></nav>
<div layout:fragment="content" class="container-fluid p-0"></div>
</body>
</html>
달력 생성

허접 UI 22...
그치만 어쩔 수 없는게 우리는 디자이너가 없고 ㅠ 아직 회원가입 기능도 완성되지 않아서 ...
달력생성에 외래키인 그룹아이디는 일단 디비에 박아넣고..ㅋ... 테스트용으로 작성했다
달력 일정 생성

일정 생성하는 UI
시작일과 종료일은 클릭한 달력 칸의 날로 고정하도록
풀캘린더, 데이트피커, 타임피커를 활용했는데 역시 화면단은 정말 귀찮고 복잡하고 힘들다,,,
아래는 내가 현재 참고 중인 사이트
옵션이 워낙 다양하기 때문에 사이트 들어가서 계속 검색하면서 찾아봐야한다.
https://getbootstrap.kr/docs/5.0/forms/checks-radios/
체크박스와 라디오버튼
완전히 새로워 진 체크 컴포넌트를 사용해 크로스 브라우저와 크로스 기기로 일관된 체크 박스와 라디오 버튼을 만들 수 있습니다.
getbootstrap.kr
Documentation | FullCalendar
fullcalendar.io
https://www.jonthornton.com/Datepair.js/
Datepair.js – Demos and Documentation
www.jonthornton.com
'프로젝트' 카테고리의 다른 글
| SpringBoot로 그룹캘린더 만들기 - Spring Security, OAuth2 사용하기 (네이버, 카카오 회원가입 및 로그인) (0) | 2023.04.24 |
|---|---|
| SpringBoot로 그룹캘린더 만들기 - Spring Security 설정 (WebSecurityConfigurerAdapter Deprecated 해결하기) (1) | 2023.04.11 |
| SpringBoot로 그룹캘린더 만들기 - 프로젝트 생성 및 데이터베이스 설정, 깃에 커밋까지 완료 (0) | 2023.04.06 |
| SpringBoot로 그룹캘린더 만들기 - 테이블 설계, 역할 분담 (0) | 2023.04.05 |
| SpringBoot로 그룹캘린더 만들기 - 토이 프로젝트 주제 정하기 (2) (0) | 2023.04.05 |


